개요
운영 중인 블로그는 Nuxt로 만들었는데, 기존에 사용하던 CSS 대신 SCSS로 스타일링을 하고자 교체 작업을 수행했다. CSS로도 충분히 스타일링은 가능하지만, 개인 프로젝트에 SCSS를 적용하고 나서 CSS 전처리기의 참맛(?)을 알아버렸기 때문에 개인 홈페이지에도 이 편리함을 누려보고 싶었다.
본론
-
node-sass와sass-loader를 설치한다.# npm $ npm install --save-dev node-sass sass-loader # yarn $ yarn add --dev node-sass sass-loader주의
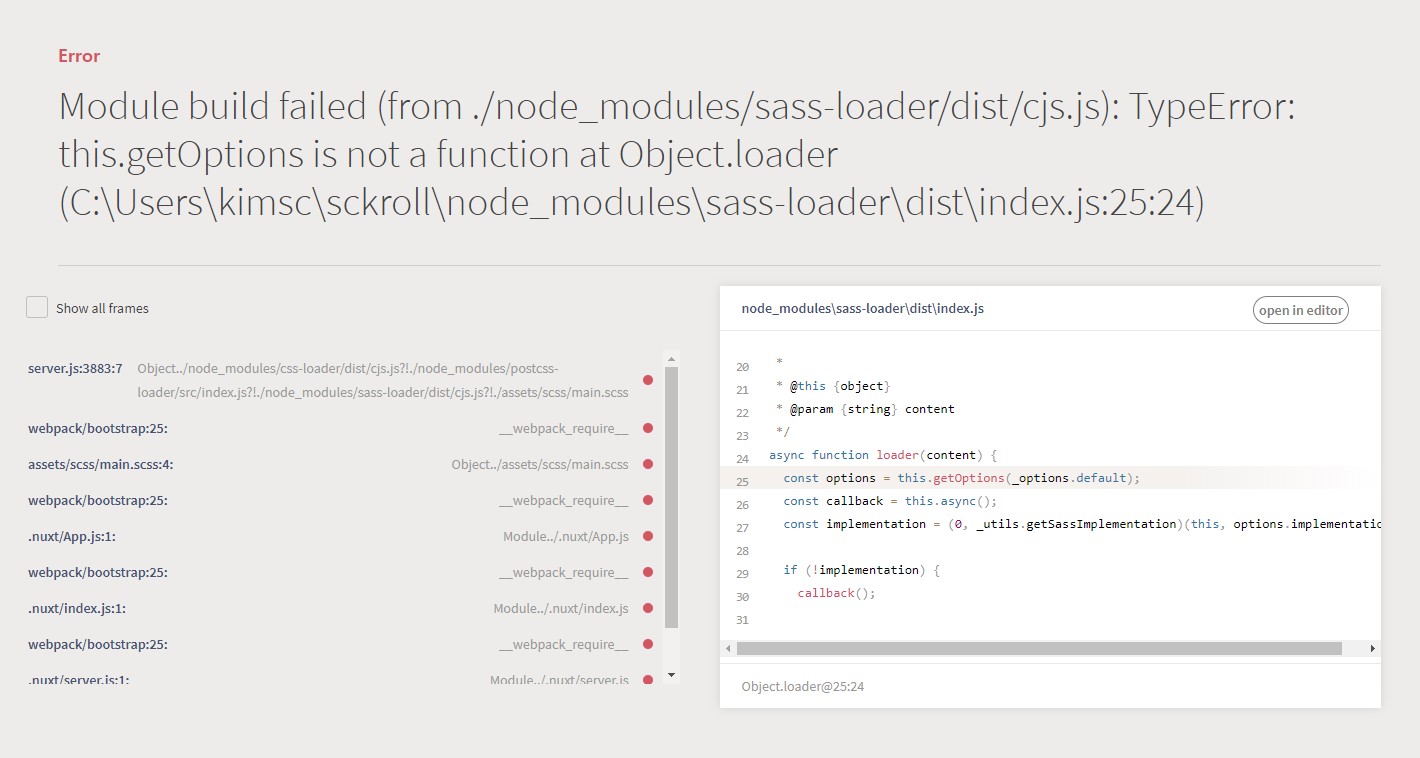
vue@2.6.12에서는sass-loader@11.0.0혹은 이상의 버전을 설치하면 아래와 같은 에러가 뜬다.
해결하기 위해서는
sass-loader를 10 버전으로 다운그레이드해야 한다.# npm $ npm install --save-dev sass-loader@10 # yarn $ yarn add --dev sass-loader@10 -
nuxt.config.js파일에서 적용할 SCSS 파일의 경로를css속성에 넣는다.export default { ... css: ['~assets/scss/main.scss'], ... } -
전역변수나 믹스인 등을 사용하기 위해서는
@nuxtjs/style-resources패키지를 설치 후nuxt.config.js파일에 다음과 같이 작성한다.export default { css: ['~assets/scss/main.scss'], buildModules: ['@nuxtjs/style-resources'], styleResources: { less: '~/assets/scss/*.scss' } } -
적용 끝! 이제 서버를 실행하면 정상적으로 동작하는 것을 확인할 수 있다.